パソコンのホームページの仕組みを解説!なぜスマホと表示が違うの?
「ホームページはどんな仕組みなのか?」「なぜスマートフォンと表示が違うのか?」こんな疑問を持ったことはありませんか?そのような方に向けて、今回の記事では普段なにげなく見ているホームページの仕組みや作成方法などをわかりやすく解説します。この記事を読んでホームページについて詳しくなりましょう。

パソコンのホームページの仕組み
インターネットに接続して、さまざまなホームページを見ることは有益ですし、なにより楽しいものですよね。この一連の仕組みの前に、まずは”ホームページ”という用語の使い方について理解を深めましょう。
ホームページとは?
実は”ホームページ”という用語はいくつかの意味が混在している言葉なので、あまり正確な表現ではありません。一般的に”ホームページ”と言った場合、それは1つの”ウェブサイト”を意味することが多いようです。それとは別に、ホームページには、アクセスしたときに最初に表示されるページの意味で、”トップページ”の意味も含まれています。
したがって、1つのサイトを”ウェブサイト”、最初に表示されるページを”トップページ”と呼ぶほうが、より正確な表現になります。ちなみに今”サイト”という用語をなにげなく使いましたが、これもこの次から順を追って説明していきます。
また、この記事では、いきなり用語を使い分けると逆に混乱を招く可能性があるので、”ホームページ”は”ウェブサイト”の意味で使っていきます。
ホームページは公開されている文書のまとまり
ホームページは最初のトップページ以外にも複数のページから成り立っていることが多いです。このように、複数のページがまとまって公開されている場所のことを”サイト”または”ウェブサイト”と呼びます。
そして、インターネット上に公開されているページのことはウェブページといいます。ウェブページは簡単に言うと文書ファイルなのですが、画像や音声、動画なども扱える特別なファイルです。
HTMLファイルを見てみよう
特別なファイルは正確には”HTMLファイル”(読み:エイチ・ティー・エム・エル)と呼ばれるファイルになります。これがHTMLファイルの中身は英語と記号が混ざった文章がズラズラっと並んでいます。HTMLファイルは特別な記法で記述されたウェブページの設計書のようなファイルです。
また、HTMLファイルのほかにも、ウェブページの見た目のデザインを整える”CSSファイル”(読み:シー・エス・エス)などもあります。専門的な内容のため詳細には触れませんが、これらのファイルがひとまとまりになってインターネットに公開されているものがホームページになります。
ちなみに、ホームページを作りたい方で「こんなファイルを自分で作るのは大変そうだ」と思われた方もいらっしゃるかもしれません。でもご安心ください。後述しますが、ホームページを簡単に作成できるサービスがあるので、全部自分で作る必要はありません。
ホームページを閲覧するってどういうこと?
ホームページは、インターネット上に公開されているまとまったファイルであると説明しました。では、なぜこれらのファイルを見ることができるのでしょうか。これを理解するにはサーバーとブラウザソフトについて知っておく必要があります。
ホームページのサーバーの仕組みとは?
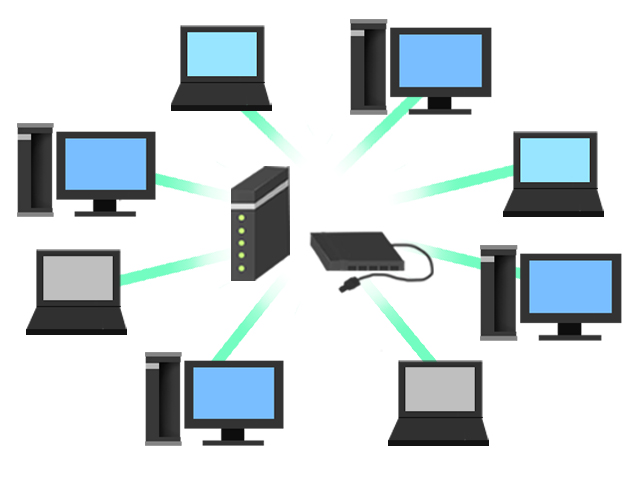
サーバーはユーザーからの要求に応じて適切なページファイルを返したり、特定のプログラムを動作させたりするコンピューターのことです。コンピューターなので、イメージとしてはインターネットに接続されたパソコンの本体部分がズラっと並んでいるようなものです。後述しますが、そのようなサーバーを利用するには、主にレンタルサーバーサービスを利用することになります。
サーバーという言葉は、英語のserve(サーブ)にer(~する人・~するもの)が付いた単語です。サーブはテニスやバレーボールなどで最初にボールを”打ち出す”ことを言いますよね。
このようにserveには”なにかを出す”、”なにかを提供する”、”仕える”といった意味があります。つまり、ユーザーがリンクをクリックするなどして要求すると、サーバーが求めに応じた処理をして、結果のページを提供してくれるわけです。
このとき大切なことは、ホームページの各ファイルをサーバーの中に置いておく必要があるということです。サーバーもコンピューターなので、日常的な使い方と同様にホームページのフォルダやファイルが保存されています。こういった機能もレンタルサーバーサービスで利用することができます。
URLアドレスとは?
ユーザーからの要求に対して、サーバーはどのように適切なファイルを探すのでしょうか。そこで役に立つのがURLアドレスです。具体的にはhttps://www.○○.com/homeのような文字列のことですね。
URLアドレスはファイルの位置を示す住所のようなものとお考えください。同じ住所が2つ存在しないようにURLアドレスも同じものはありません。URLアドレスがあるおかげで、膨大な数のホームページや個々のページファイルを混同せずに指定することができます。
ホームページで使うブラウザとは?
ホームページのファイルはサーバーに置かれ、ユーザーからの求めに応じて適切なファイルの内容が返ってくることがわかりました。しかし、HTMLファイルの中身を見ていただいてわかるように、直接中身を見ても適切に表示されているとは言えません。そこで活躍するのがブラウザソフトです。
ブラウザソフトはHTMLやCSSの内容を解釈し、普段私たちが見ているような整えられたページに変換して表示してくれるソフトウェアです。
具体的には以下のようなソフトウェアがあります。
パソコンの場合
● Microsoft Edge
● Google Chrome
● Mozilla Firefox
スマートフォンの場合
● Opera
● Safari
よくブラウザのことをインターネットと言う方がいらっしゃいます。ただ、正確にはブラウザは、インターネットを介して公開されているファイルを閲覧するためのソフトウェアになります。

なぜパソコンとスマートフォンでホームページの表示が違うのか
パソコンとスマートフォンでホームページの表示が異なるのは、主にレスポンシブデザインという仕組みがあるからです。レスポンシブデザインとは、ユーザーの画面やブラウザのウィンドウ幅に合わせてデザインを切り替える仕組みです。または、そのようにホームページを設計、デザインする考え方のことを言います。
実は、ホームページの個々のHTMLファイルやCSSファイルはパソコンでもスマートフォンでも同じものが用意されています。このファイルをブラウザが解釈する際、ユーザーの画面やブラウザのウィンドウ幅に合わせ、見やすいようにデザインを変えているのです。
例えば、手の平サイズの画像が横に3つ並んだページがあったとします。パソコンなら表示できますが、スマートフォンの縦向きだと同じサイズで横に3つ表示するのは困難です。
したがって、CSSファイルに「画面やウィンドウ幅が狭くなったら画像を縦に3つ並べなさい」と指定しておきます。こうすれば、この指定を読み取ったブラウザがスマートフォンユーザー向けに見やすいページに変換して表示してくれます。
このように、レスポンシブデザインがあるおかげで、効率良くパソコンとスマートフォンの表示を切り替えられるのです。
パソコンで自分のホームページを作る方法
ここまでホームページの基本について説明してきました。基本的なことを理解できていれば、自分でホームページを作ることはそれほどむずかしいことではありません。ここからは、いくつかのサービスを利用しながら、自分だけのホームページを作る方法を解説します。
レンタルサーバーを借りる
自分のホームページを作るには、まずレンタルサーバーを準備する必要があります。「レンタルサーバー」で検索すると多くのサービスが見つかります。個人の趣味レベルなら月額数百円程度で十分な保存容量のサーバーを借りることができます。
テキストがメインならファイルの保存容量が小さいプランで十分に足ります。画像や動画をたくさん掲載したい場合はより大きなプランを選びましょう。
また、運用方針として、最初は小さいプランで始めることをおすすめします。そして、ホームページの人気が高まりアクセスが増えたら、より大きなプランへ移行していくとコストがムダになりません。
ドメインネームを取得する
ドメインネームとは、https://www.○○.comの”○○”や”○○.com”の部分のことです。URLアドレスの一部で、そのホームページ固有の名前を付けます。
このドメインネームとサーバーとの対応関係を、ICANNというドメイン名を管理する組織に登録する必要があります。ICANNはアメリカにある、世界中のドメインネームを管理する非営利団体です。少しむずかしく感じられるかもしれませんが、こういった手続きはドメインネーム取得サービスを利用すれば簡単に登録できます。
ドメインネームの取得は、専門のサービスだけでなく、レンタルサーバーのサービスとセットになっている場合もあります。こういったサービスを利用することで、あなただけの独自のドメインネームを取得することができるのです。
ファイルをサーバーにアップロードする
サーバーとドメインの準備が済んだら、あとはファイルを作ってサーバーに保存するだけです。ファイルとは主にHTMLとCSSファイルのことです。アップロードとは、これらのファイルをサーバーに保存することを言います。ちなみにダウンロードはこの反対で、サーバーから自分のパソコンにファイルを持ってきて保存することです。
もし本格的にホームページを運用したいなら、HTMLやCSSなどの知識があるとよいでしょう。ただし、これらを習得するにはそれなりの学習が必要なので、次に紹介するホームページ作成サービスを利用するのもおすすめです。

パソコンのホームページが簡単に作れるサービス
今回ご紹介するホームページ作成サービスは、どれもデザインが美しく、基本的な機能を備えたホームページを作成することができます。
Jimdo(ジンドゥー)
JimdoはAI(人工知能)を使い、簡単な設定をするだけで美しいホームページを自動的に作成してくれるサービスです。さらに、サポート体制も充実しており、初心者の方でも困ったときはすぐにメールで問い合わせできます。料金はAIを使うプランが月額1000円程度からと手頃な設定となっています。
Wix
Wixはなんといってもデザインの美しさやカスタマイズの自由さが魅力のサービスです。料金はコンボプランが月額850円程度から利用できます。さらに、無料プランでも試しにホームページを触ってみたいという方には十分な機能が用意されています。
Ameba Ownd(アメーバオウンド)
Ameba Owndは無料で豊富な機能が利用できるサービスです。特にネットショップ型のホームページまで無料で作成できるという特徴があります。ただし、作成できるページ数に限りがあるので、継続的に運用する場合はプレミアムプランをおすすめします。プレミアムプランの料金は年間一万円程度(月額換算およそ800円)なので、コストパフォーマンスのよいサービスです。
まとめ
今回の記事では、ホームページの基本から、スマートフォンとの表示の違いや作成方法までを解説しました。ホームページとは簡単に言ってしまえば、誰かがサーバー上で公開しているファイルをインターネットに介して閲覧できるようにした仕組みです。
ファイルはHTMLやCSSで記述され、レスポンシブデザインによってユーザーに合わせた表示が可能になります。こういった専門的な内容にも触れましたが、2019年現在、ホームページは各種サービスを利用して簡単に作成できるようになっています。みなさんもぜひ、ご自身のホームページを作成してみてはいかがでしょうか。